Information Architecture for the Web – The Ultimate Guide for Busy People
Last Updated:
Last Updated:
The history of Information Architecture (IA) can be traced back to 330 B.C, when ancient Egypt’s Library of Alexandria listed its contents in a 120-scroll bibliography. Humans were creating and using systems to organize information for thousands of years, long before the existences of computers and the internet.

You’ll find this resource useful if:
Information architecture is about helping people understand their surroundings and find what they’re looking for, in the real world as well as online.
Information architecture is a task often shared by designers, developers, and content strategists, but IA is a field of its own.
Poor or missing information architecture neuters content, design, and programming and devalues the site for its owners as well as the audience it was created to serve.
It’s like a film with no director. The actors may be good, the sets may be lovely, but audiences will leave soon after the opening credits.” – Jeffrey Zeldman
Information architecture is the structure behind a well-thought-out application or website and helps in the categorization and mapping of content that is intuitive and user-friendly.
In today’s digital era, having an effective and compelling website is a critical component for any business or organization. A useful site that connects with your audience instills trust, screams authority, and drives action, can mean the difference between remaining relevant and competitive or falling silently to the wayside.
Despite the critical importance of websites in today’s competitive landscape, many web designers find their creations falling short on the performance matrix, under-delivering on KPIs and leaving those in charge scratching their heads for an answer.
Simply put, sometimes innovative layouts and stunning visuals aren’t enough. Lack of data in the design process can create a disconnect between what “works” and what looks or feels appealing.
“If you don’t know where you’re going, any road will take you there” – Lewis Carroll

KISS, an acronym for “keep it simple, stupid”, is a design principle noted by the U.S. Navy in 1960. The KISS principle states that most systems work best if they are kept simple rather than made complicated; therefore, simplicity should be a key goal in design, and unnecessary complexity should be avoided.
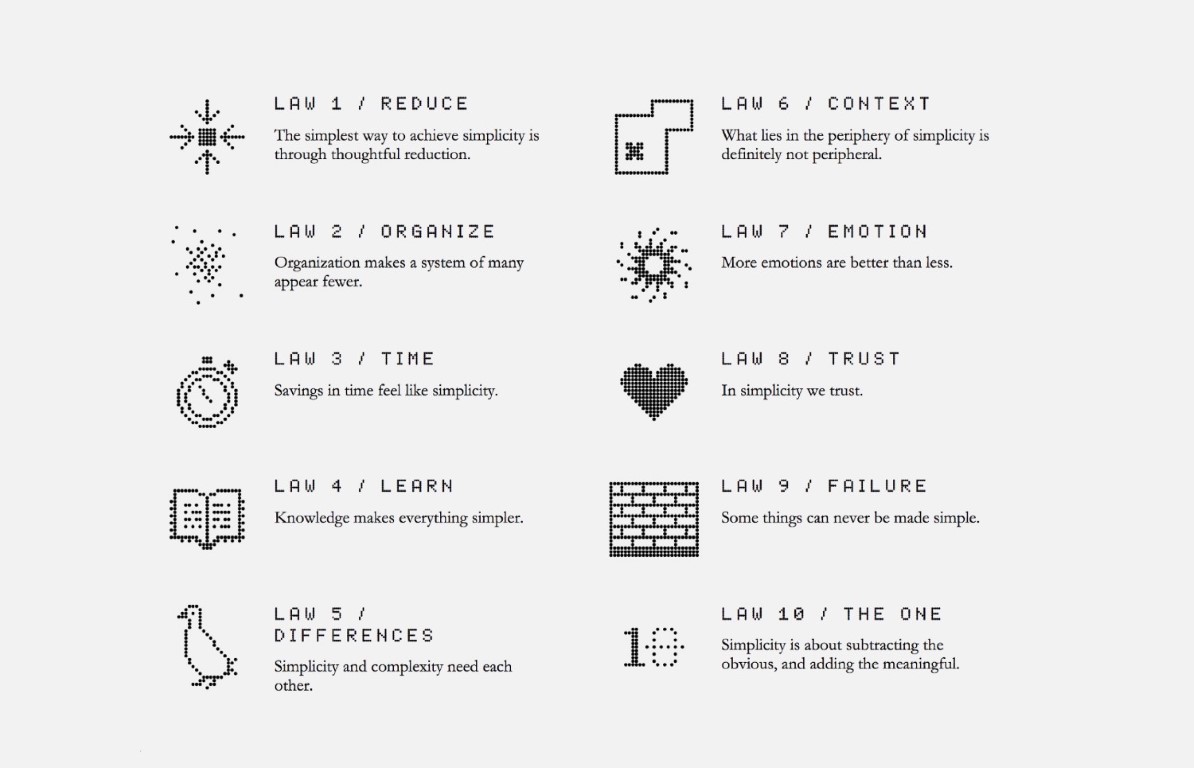
Removing difficulties on the way of users to their goals — will help you move towards simplicity. In The Laws of Simplicity, John Maeda offers ten laws for balancing simplicity and complexity in business, technology, and design — guidelines for needing less and actually getting more.

Improving usability or conversions is one of the primary motives behind every redesigns.
But redesigns often introduce new problems like…

Have you asked these questions when on a site?
…then, its the simple and easiest way to find a non-working IA.
Making navigation component choices based on looks alone can force you to change an ideal IA to something that doesn’t best serve the needs of users or accommodate your content.
Never structure your site’s IA based on your organizational or departmental diagram.
This is a common problem with government and some organizational websites. Visitors are least bothered about your organizational structure, so always do a proper IA research.
When approaching a design or a redesign project, its important to take a look under the hood and start by defining or redefining the IA. The IA doesn’t need to be final before beginning to wire-frame or prototype, but a first pass is necessary to get a handle on the volume and complexity of the content.
There is a myth that if a site’s Technical SEO is right, then the IA is also right.
SEO is about optimizing a site for search engines and searchers so that humans can find the right content easily/quickly with the help of search engine(s).
If your Technical SEO is proper, that doesn’t mean that your IA is perfect. A successful site architecture is a combination of IA + TA(technical architecture)
When a designer designs a top level menu, he/she is also practicing information architecture. But, that doesn’t mean that IA should be left in the hands of a designer.
Does the designer knows about..
The above mentioned areas are not the specialties of majority of the designers, that void is usually filled by Information Architects. There may be exceptions to this rule, but very few!
Find out why information architecture is more critical than ever, despite improvements in search engines:
While IA and navigation design are interrelated, they are not the same.
Navigation elements in the form of menus, hyperlinks, buttons etc are user interface components — don’t confuse it with IA.
When designing or re-designing a new site, designers shouldn’t ignore IA and focus on navigation alone, its dangerous and inefficient.

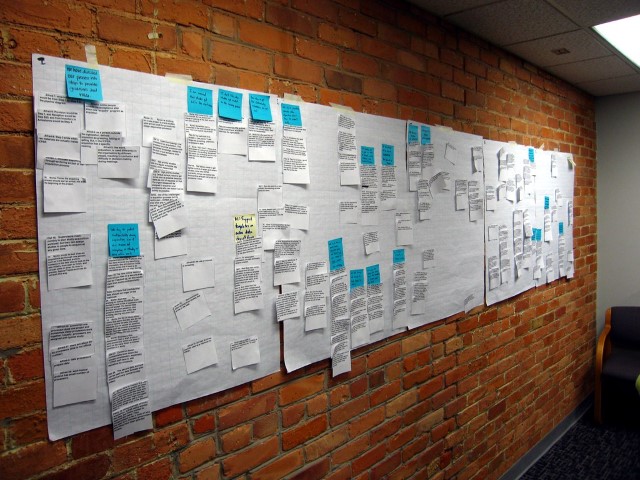
Here are the 7 commons deliverables from the house of IA experts. These are not mandatory or needed for all types of projects, but these are the common ones…
These are some of the advanced topics which is out of scope of this article, but we don’t want you to miss out if you love to go deep…
Responsive Information Architectures – In this presentation from the IA Summit 2014, Andy Fitzgerald discusses the relationship between different elements that make up an information system, and how to create a strategy for designing information systems across various digital touch-points.
The Battle For The Body Field – At the IA Summit 2015, Jeff Eaton discusses how to apply the lessons of XML and DITA with modern database-driven web CMSs. In this presentation, Jeff talks more about how the content that everyone is working with and producing needs to be flexible enough to live in all places without having to reinvest in reproducing every one of those channels.
Atomizer: Microcontent and the Future of IA – Learn what steps you can take as you begin to prepare your organization’s information model to accommodate the content and data demands of these rich new experiences. See how the discipline of Information Architecture is theoretically well-suited to meet this challenge, but must also adapt and evolve in the ways it is practiced on the ground.
Data Sets You Free: Analytics for Content Strategy – How do you know that your content strategy is effective? This IA Summit 2014 presentation from Jonathon Colman explains what you should measure, how to measure it, and how to report your findings.
Information Architecture for SEO – It wasn’t too long ago that there was significant tension between information architects and SEOs; one group wanted to make things easier for humans, the other for search engines. That line is largely disappearing, and there are several best practices in IA that can lead to great benefits in search.
What’s needed from your side for a successful IA are:
If you take time to define and refine your site’s Information Architecture, results will speak for themselves not today, but tomorrow in form of increased sales/conversions.
Remember: IA should never be an afterthought, it should be a forethought.